0. 更新履歴
| 日付 (YYYY/MM/DD) | 内容 |
|---|---|
| 2023/1/14 | 新規作成 |
| 2023/1/16 | 4.4. DaVinci YRGB Color Managed の場合の DRT に関する補足を追記 |
1. 背景
- 筆者は画像処理を行う場合に Python を使うことが多い
- 簡単な処理の場合はコードを書かずに GUI で済ませたくなることもある
- そうした場合 DaVinci Resolve の Fusionページが扱えると便利であるが、筆者は Fusionページのカラーマネジメントに関する知識が欠落していた
- そのため少し調べてみることにした
2. 目的
- Fusion ページのカラーマネジメントについて調べる
- 具体的には以下の4点に関する理解を深める
- DaVinci Resolve において Fusionページの画像処理はいつ行われるのか(Editページの後?)
- Linear ⇔ Non-linear の変換がどのように行われるのか (自動で変換される?)
- Linear 変換後の色域はどうなっているのか(ACES AP1固定?Timeline color space に変換?)
- Linear 空間をモニター表示する際の View LUT はどうなっているのか
3. 結論
Fusion ページのカラーマネジメントについて理解した内容を以下に示す。
3.1. Fusionページの画像処理が行われるタイミングについて
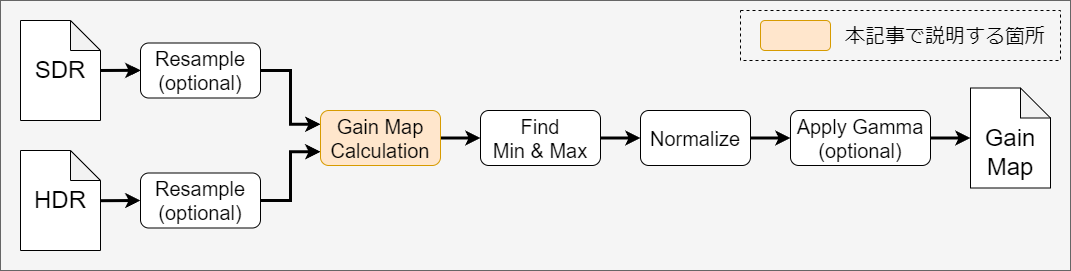
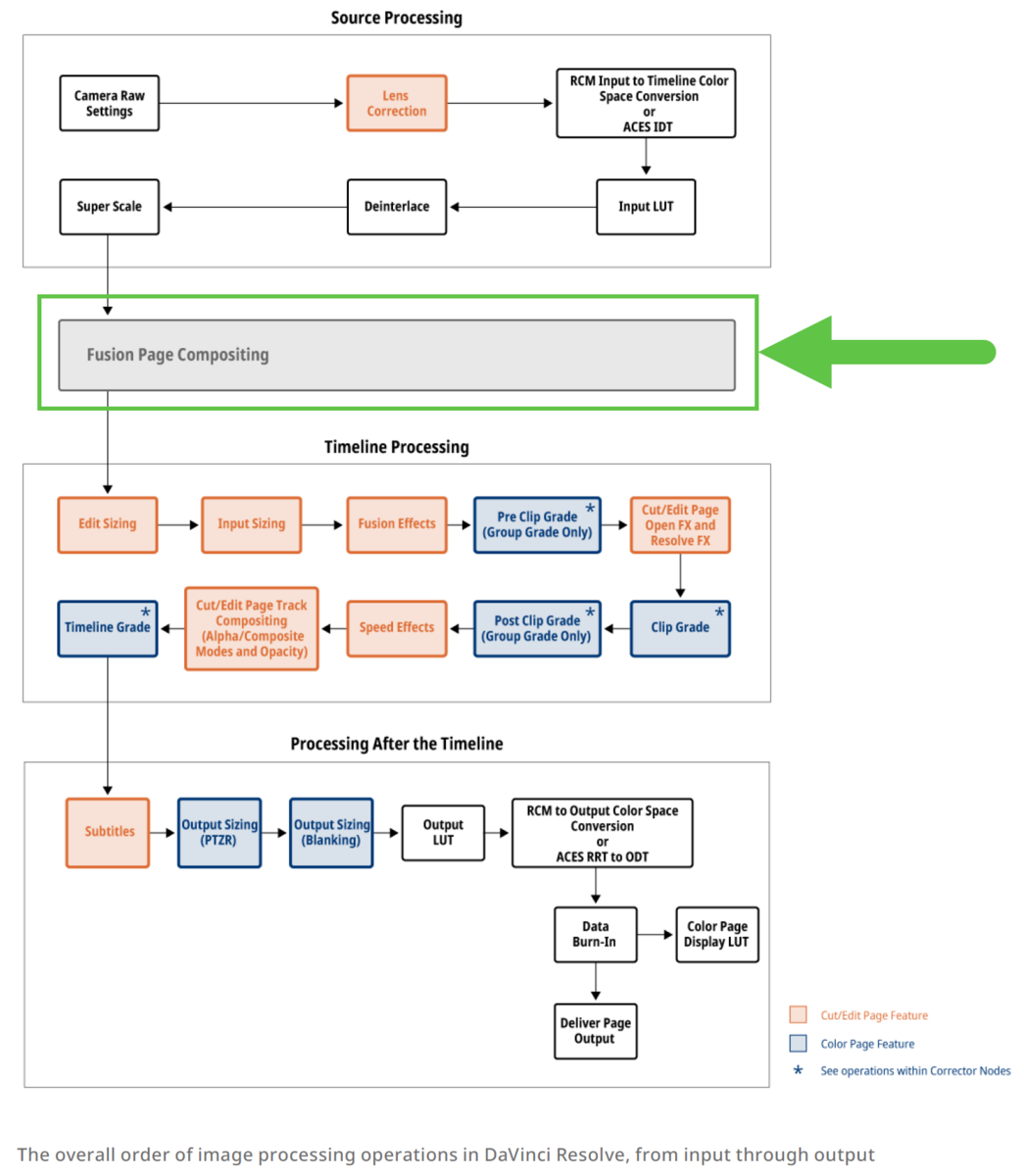
DaVinci Resolve において Fusion ページの処理は 図1 の緑枠で示した箇所で行われることが分かった[1]。 Cut/Edit ページよりも手前で行われることに注意したい[2]。

3.2. Linear ⇔ Non-linear の変換について
Fusionページで行うコンポジットの作業は Linear空間で行うため、Fusionページの前後で Linear ⇔ Non-linear の変換が必要である。 調べたところ、この変換はプロジェクト設定の Color science *1 の設定値によって異なることが分かった[3]。 まとめた結果を以下の表1 に示す。
| Color science 設定値 | Linear化手順 | 利用するノードの例 |
|---|---|---|
| DaVinci YRGB | 作業者がノードを使い手動で変換 | CineLog、Gamut、ColorSpaceTransform、FileLUT、OCIOColorspace など |
| DaVinci YRGB Color ManagedACEScc、ACEScct | Resolve が自動で変換 *2 | - |
3.3. Linear 変換後の色域について
色関連の処理を行う場合、Linear化後の色域がどうなっているか理解しておくことも重要である。 Linear変換後の色域に関して調査したところ、こちらもプロジェクト設定の Color science の値によって方法が異なることが分かった。 結果を以下の表2 に示す。
| Color science 設定値 | Linear変換後の色域 |
|---|---|
| DaVinci YRGB | Linear化で使用したノードの設定に従う(作業者が決める) |
| DaVinci YRGB Color Managed | Timeline color space となる |
| ACEScc、ACEScct | ACES AP1 となる |
3.4. Linear 空間をモニター表示する際の View LUT について
Fusionページの画像をプレビューするためには、画像処理を行う Linear 空間からモニター表示用の色空間へ変換が必須である。 Fusionページにはこれを実現するための機能として LUT menu があり、ここで View LUT を設定できる[3]。
LUT menu から View LUT を選択した結果についてもプロジェクト設定の Color science の値によって挙動が異なることが分かった。 結果を以下の表3 に示す。
| Color science 設定値 | View LUT について |
|---|---|
| DaVinci YRGB | LUT menu から任意の項目を選択可能 |
| DaVinci YRGB Color Managed ACEScc、ACEScct | 自動で sRGB への変換が適用される Managed 以外の項目を選ぶと View LUT が2重がけになる <要出典 *3> |
3.5. まとめ
ここまで述べた内容を図にまとめた結果を以下に示す。

4. 補足
以下に補足情報を残す。
4.1. DaVinci Resolve の Color science 設定について
DaVinci Resolve には 4つの Color science 設定が存在する[4]。簡単な説明を表4 にまとめておく。
| Color science 設定 | 簡単な説明 |
|---|---|
| DaVinci YRGB | デフォルトの設定。色変換の設定は原則として制作者が手動で行う |
| DaVinci YRGB Color Managed | RCM *4と呼ばれる Resolve 独自のカラマネが働く。ユーザーは Timeline color space と Output color space さえ設定すれば Resolve がいい感じにカラマネをしてくれる *5 |
| ACEScc / ACEScct | ACES workflow 用のカラマネが働く。(筆者はガッツリと使った経験がなく細かいことは書けないです。すみません) |
4.2. Linear 変換後の色域の確認方法
Linear 変換後の色域の調査は自作のテストパターンを使って行った。手順は以下の通りである。
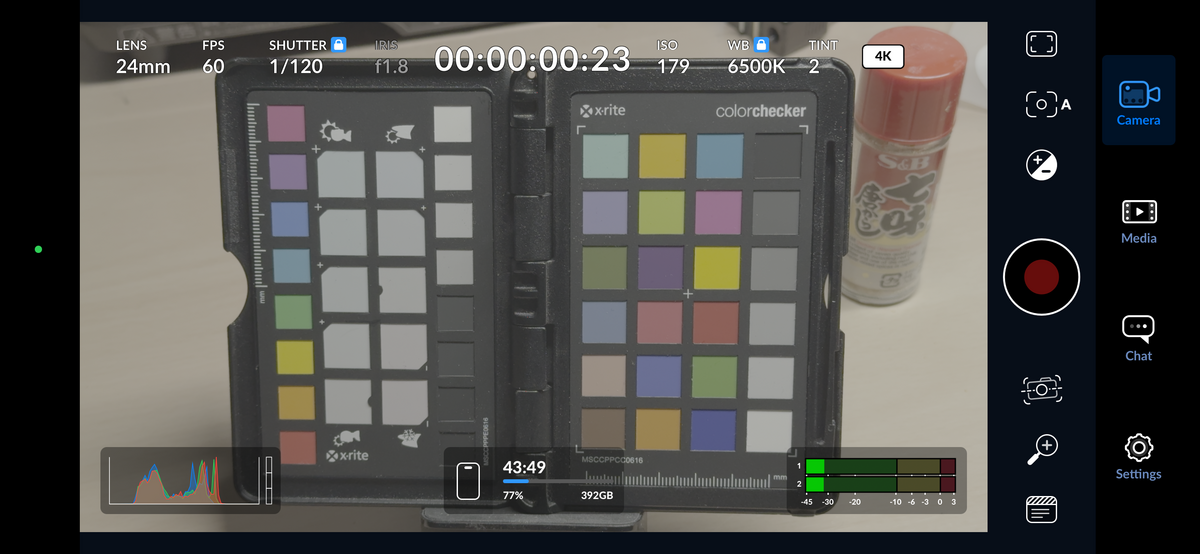
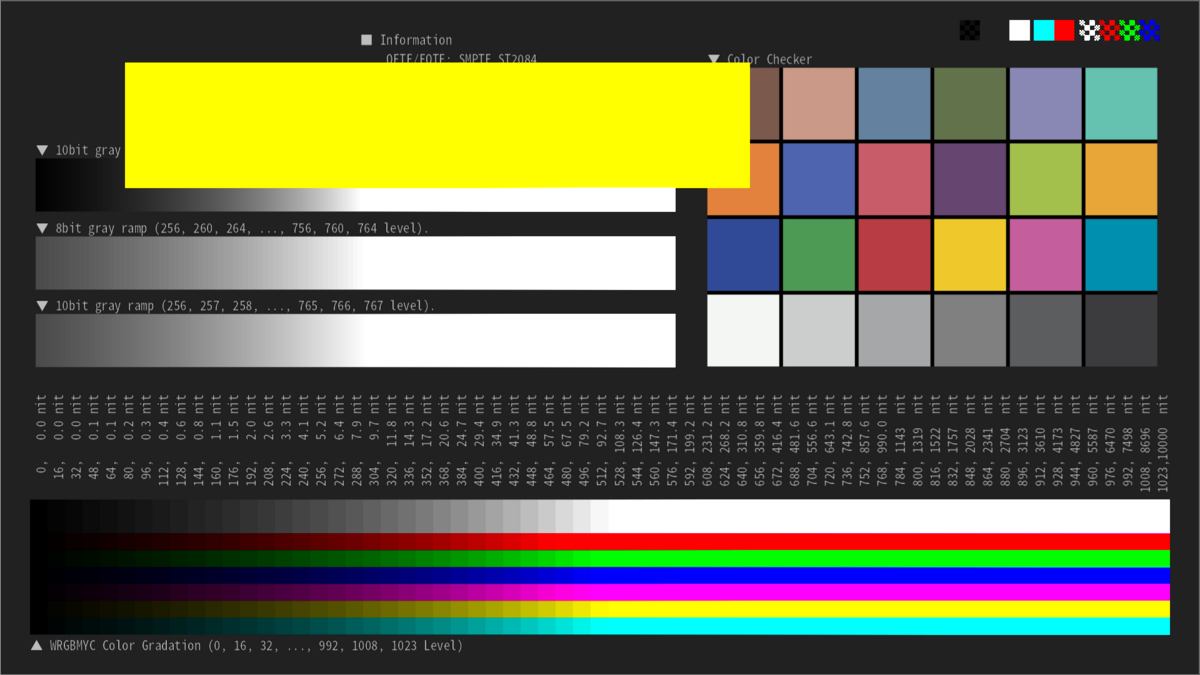
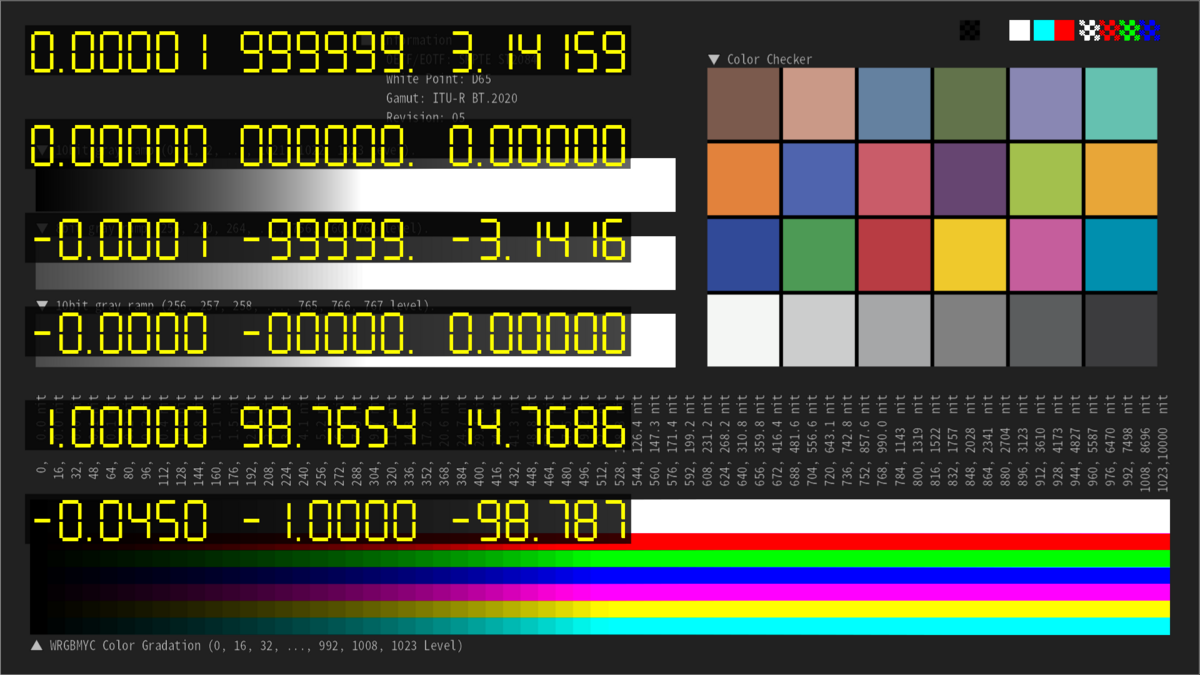
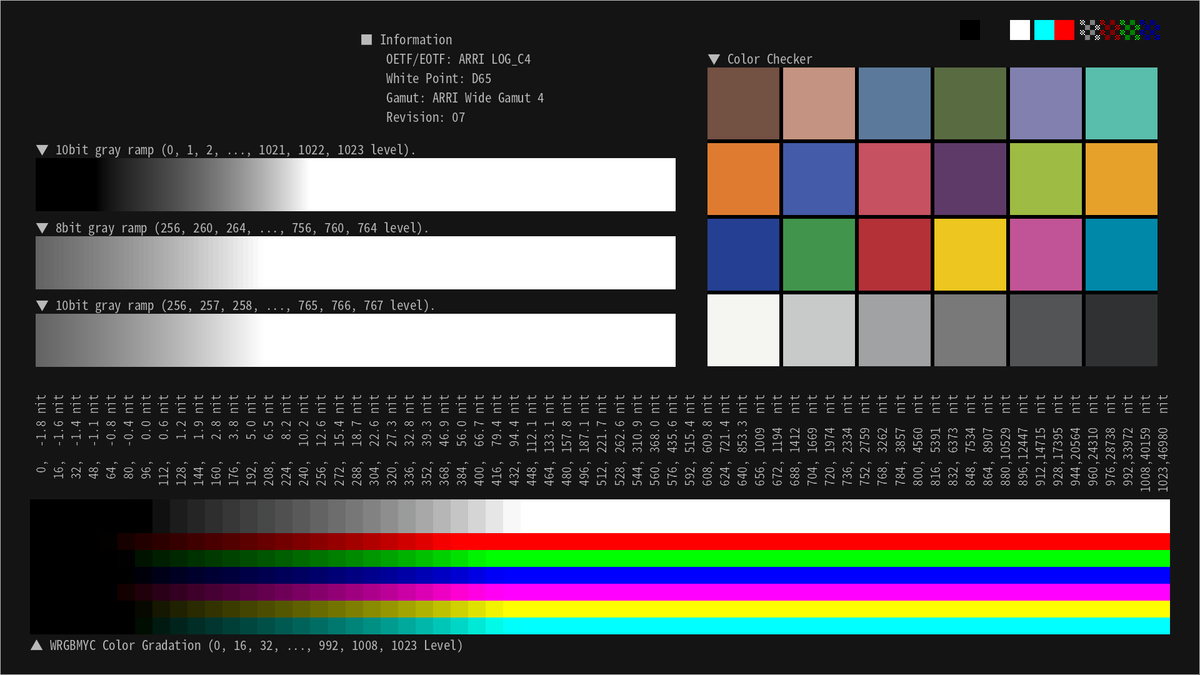
- ARRI LogC4 / ARRI Wide Gamut 4 をターゲットとした Color Checker を含むテストパターンを作成 (図3)
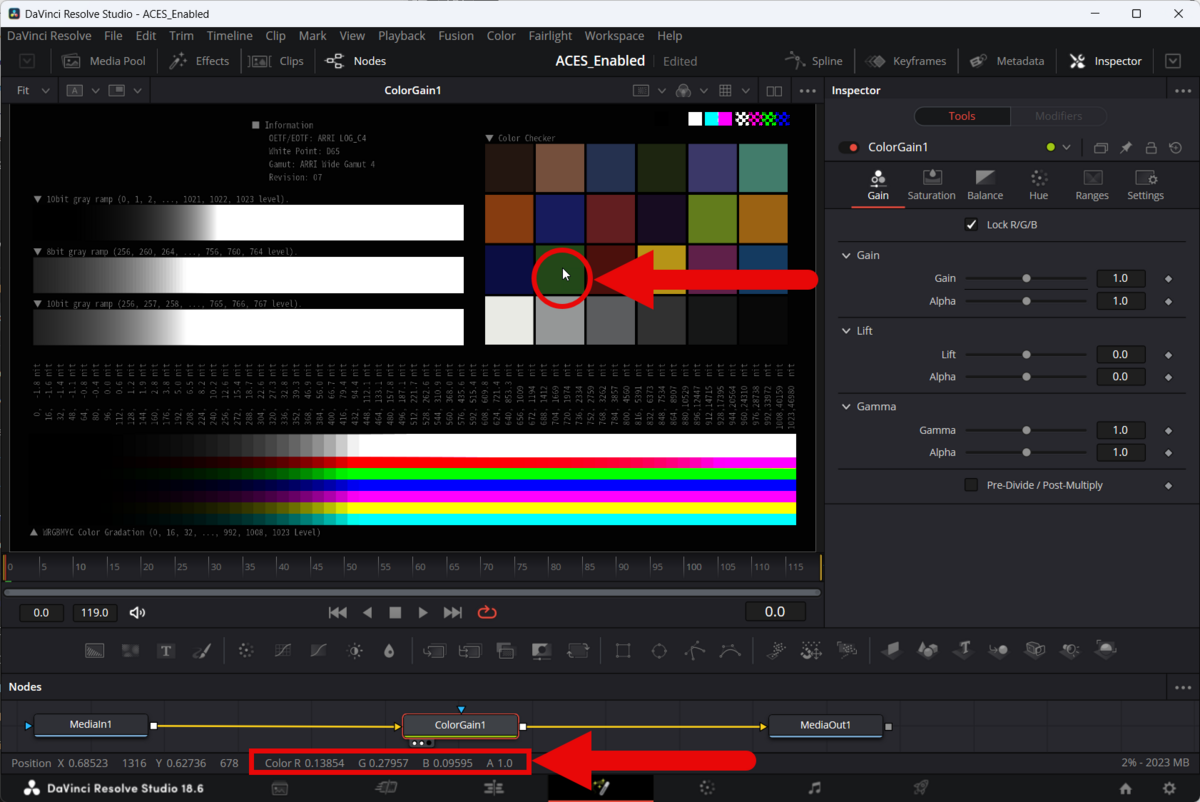
- Color Checker の R, G, B のパッチを各種色域に変換した場合の RGB値を事前に計算 (表5)
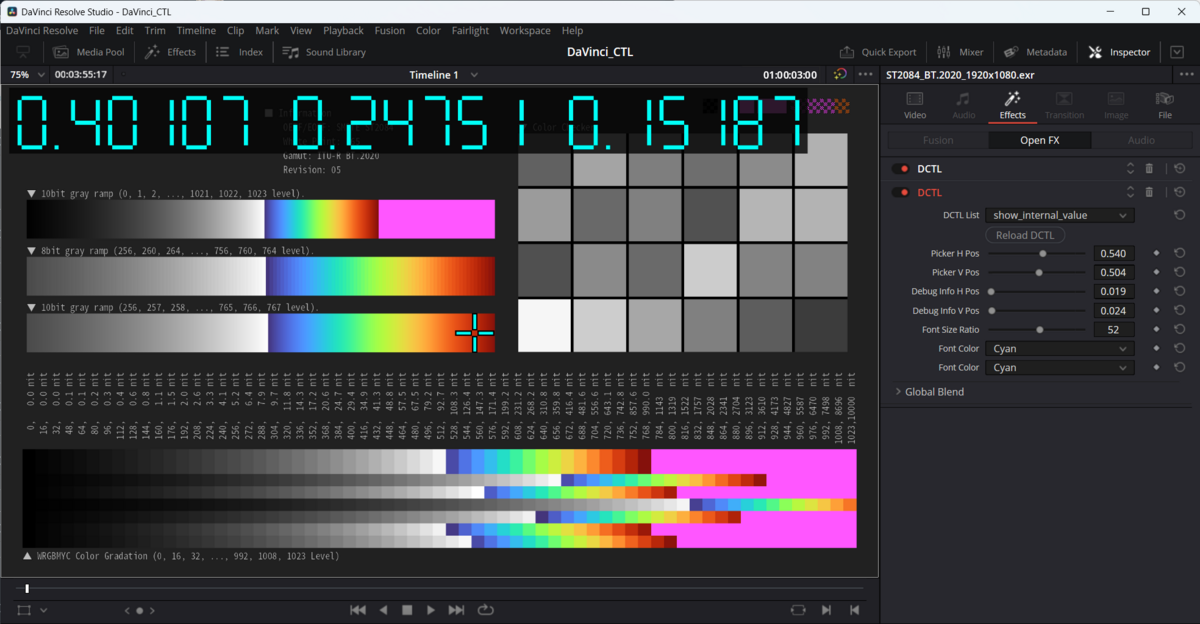
- Fusionページ下部の Status Bar に表示される RGB値 (図4) と表5 の内容を比較して どの色域に変換されたかを判断

| title | R patch | G patch | B patch |
|---|---|---|---|
| P3D65 | (0.38119, 0.04522, 0.04725) | (0.09754, 0.29132, 0.08819) | (0.02500, 0.05063, 0.26642) |
| BT.2020 | (0.29859, 0.06062, 0.04681) | (0.13558, 0.27992, 0.09176) | (0.04157, 0.05215, 0.26291) |
| ACES AP0 *6 | (0.21993, 0.07017, 0.04703) | (0.15140, 0.25571, 0.09645) | (0.07916, 0.07142, 0.25774) |
| ACES AP1 | (0.29251, 0.06101, 0.04833) | (0.13854, 0.27957, 0.09595) | (0.04261, 0.05226, 0.25738) |

4.3. View LUT の確認に関する補足
表3 で紹介したように Color science が DaVinci YRGB Color Managed、ACEScc および ACEScct の場合は LUT menu で Managed を選択すると Resolve 側で勝手に sRGB への変換が行われる。 これをどう調査したのかを補足しておく。
やり方は単純で以下の手順を行っただけである。
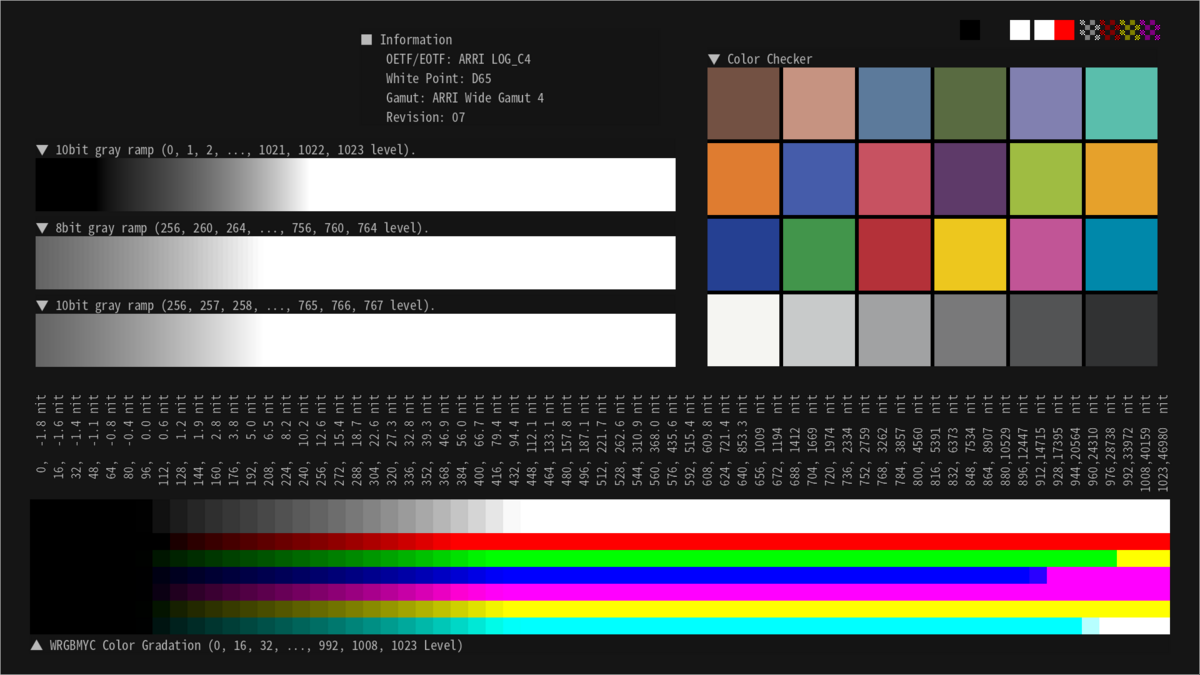
- 図3 のテストパターンを sRGB に変換しておく (図6 参照)
- Fusionページで View LUT が適用された状態の画面のスクリーンショットを撮る (図7 参照)
- 図6 と図7 の Color Checker の RGB値を比較する
8-bit 精度で 1CV 程度のズレはあったが、sRGB 以外に変換されているようには思えなかったので sRGBに変換されていると断定した。
 |
 |
|---|---|
| 図6. sRGB に変換した図3のテストパターン | 図7. Fusion ページで View LUT が適用された状態のスクリーンショット |
4.4. DaVinci YRGB Color Managed の場合の DRT に関する補足
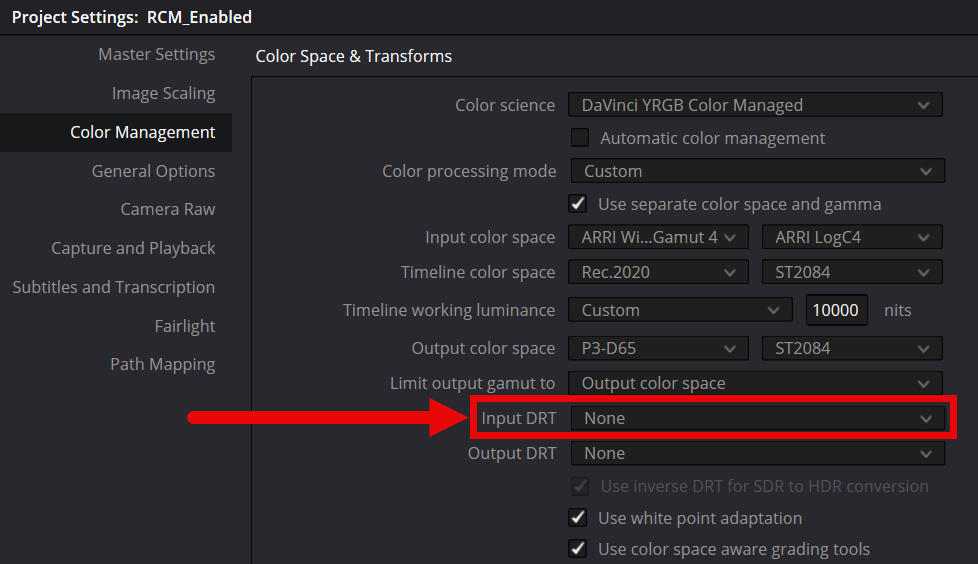
DaVinci Resolve には Ver.17 より DRT (Display Rendering Transform) と呼ばれる機能 が導入されている。 これは DaVinci YRGB Color Managed が有効な場合はデフォルトで有効となる機能である。
DRT が有効な場合はFusionページよりも手前で Tome mapping が適用されるため[5]、 Fusionページでの Linear変換後の値が純粋な Linear 値からズレてることになる。
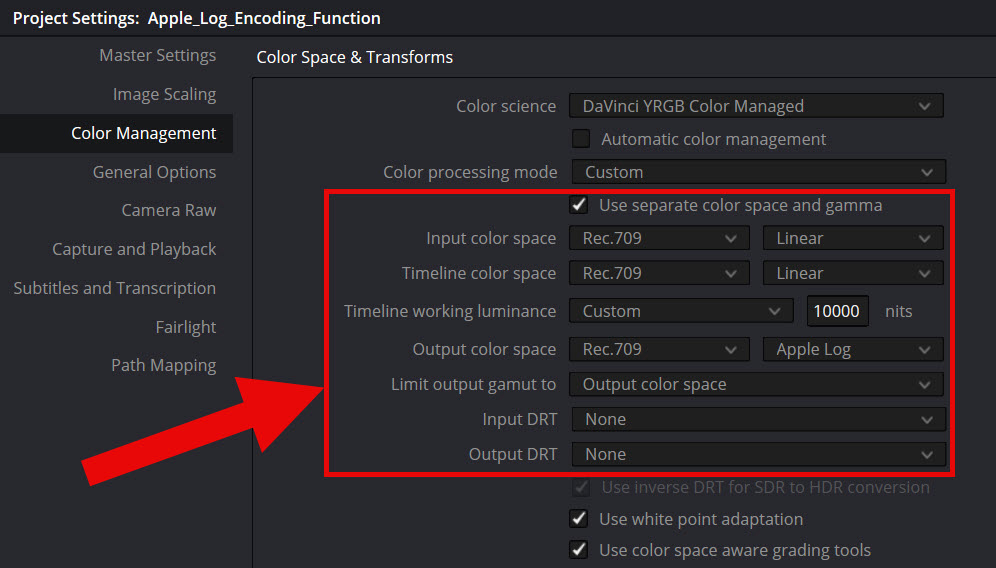
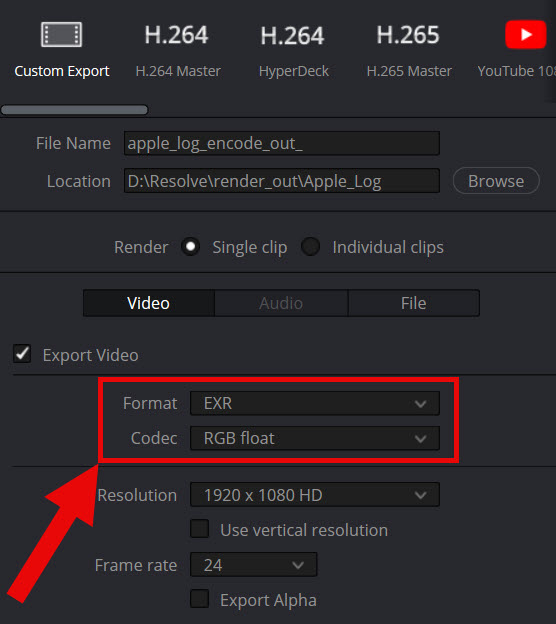
無効化する場合は Project Settings で下図のように Input DRT を None に設定すること。

5. 感想
後から統合した機能ということもあり、Fusionページは EDITページや Colorページと比較すると カラーマネジメントに対する考え方が異なることが分かった。 しかし、テストパターンを使って変換後の値を注意深く観察することで、それなりに Fusionページのカラーマネジメントを理解できるようになった。 Fusionページが以前よりも親しく感じられるようになったと思っている。時間をかけて調べた価値はあった。
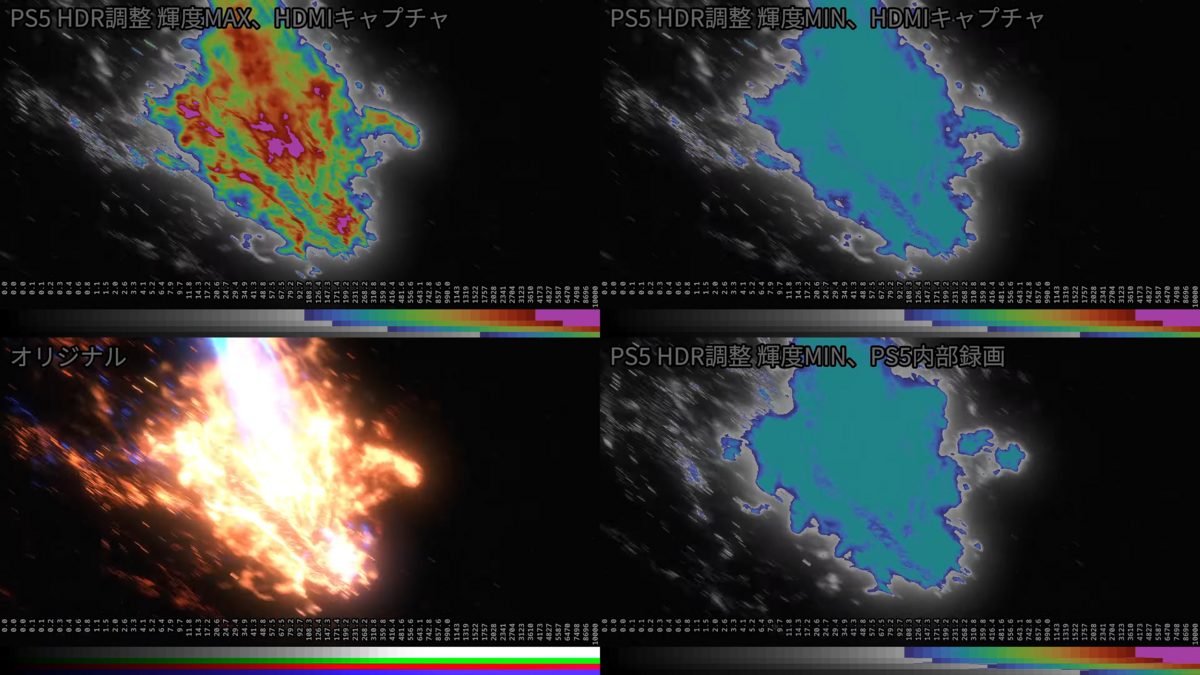
本記事では掘り下げなかったが View LUT 適用後の HDR表示が困難である点が個人的には気になった。 Fusionページを使った HDR表示については、また機会があれば挑戦してみたい。 *7
6. 参考資料
あまり良くない書き方だとは思うのですが、今回は同じドキュメントに対してページ番号を変えて参照する形をとっています。 将来的に公式マニュアルは公開が終わる可能性があるので、PDFのコピーを以下に貼っておきます。
DaVinci_Resolve_18_Reference_Manual.pdf - Google ドライブ
[1] Blackmagic Design, "December 2023 Reference Manual DaVinci Resolve 18.6", pp.3167-3169 [2] Blackmagic Design, "December 2023 Reference Manual DaVinci Resolve 18.6", p.1521 [3] Blackmagic Design, "December 2023 Reference Manual DaVinci Resolve 18.6", pp.1530-1542 [4] Blackmagic Design, "December 2023 Reference Manual DaVinci Resolve 18.6", p.140 [5] Blackmagic Design, "December 2023 Reference Manual DaVinci Resolve 18.6", pp.220-234
*1:Color science の概要については補足の「4.1. DaVinci Resolve の Color science 設定について」を参照
*2:DaVinci YRGB Color Managed の場合は Input DRT 設定を None にしないと理論通りの Linear値とならないので注意すること。補足を 4.4. に追記したので必要に応じて参照して頂きたい
*3:筆者の調査および Xで頂いた有識者のコメントにより2重がけとなるのは事実だが、それに言及している公式ドキュメントが見つからない
*4:Resolve Color Management の略称
*5:というのは理想であって実際はマニュアルで設定が必要な場合もある
*6:白色点は chromatic adaptation を使って D60 に変換した。AP1 も同様
*7:DeckLink の出力には View LUT が適用されない仕様っぽいが、デュアルモニター構成にして Clean Feed を有効にして表示すればワンチャン行ける予感はしている